|
| |||||||||||||||
|
|
بسم الله الرحمن الرحيم 1- حدد موضوع موقعك: هدف اليوم هو كيف تصل إلى تحديد الصورة العامة والنهائية التى سيكون عليها موقعك الخاص وذلك من خلال تحديد أهم الأعمال التى تحب مزاولتها باستمرار تطبيقا للمقولة: "اعمل فيما تحب". - لكل شخص منا اهتماماته وهواياته التى يحب مزاولتها باستمرار, وكل شخص لديه من المعلومات والخبرات فى مجال ما من المجالات التى يمكن أن تكون ذى فائدة للآخرين, هدفك هنا أن تبحث فى داخلك عن مثل هذه الاهتمامات. ابحث عن أهم الأعمال التى تحب أداءها, ما هى أهم الموضوعات التى تحب التحدث فيها, ما هى أهم البرامج التليفزيونية التى تجذب انتباهك وتجعلك تصغى إليها بانتباه شديد؟ عندما تدخل مكتبة ما, أى أقسام الكتب التى تتجه اليها فورا بتلقائية ودون تفكير. - ما هى أكثر المشاكل التى تواجهك فى عملك الحالى, تذكر أن
المشاكل هى المصدر الرئيسى لكل الأفكار العبقرية والمنتجات التى تباع فى
الأسواق. تذكر أيضا أن العميل عندما يقوم بشراء منتج ما فانه لا يشترى المنتج
لذاته, وإنما هو يشترى حلا ما لمشكلة لديه.
ولكى نبدأ فى التطبيق الفعلى, فسوف نختار أحد المجالات
السابقة ونقوم ببناء الموقع بناء عليها, وعلى سبيل المثال سنختار موضوع السفر
والسياحة ونبدأ فى بناء موقعنا, فمن أين نبدأ؟! إذا من أين نأتى بالمحتوى الذى سنضعه فى
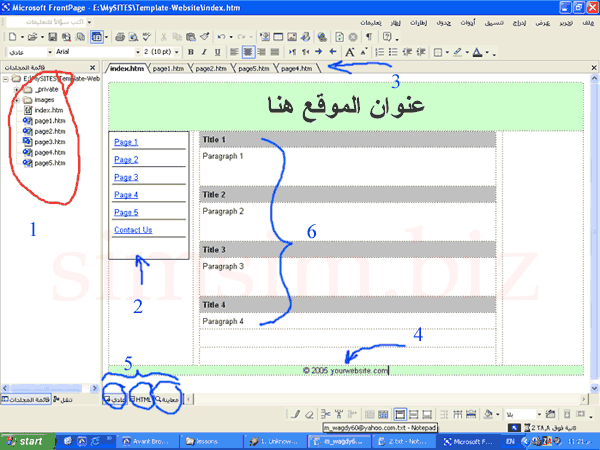
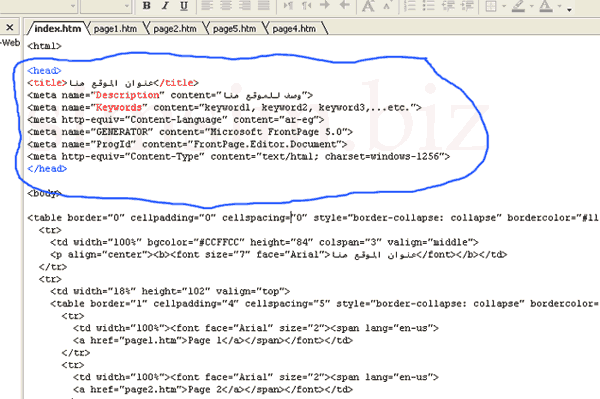
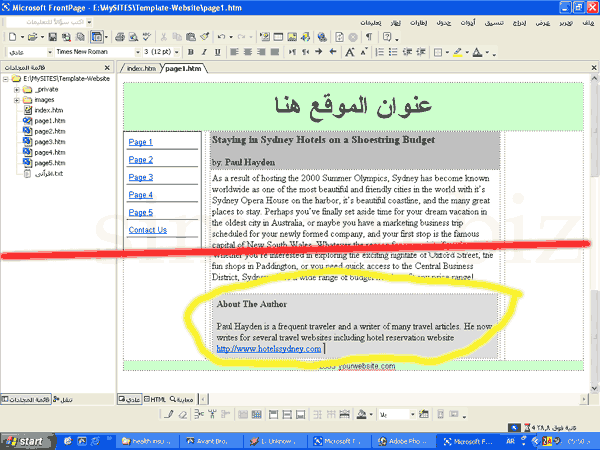
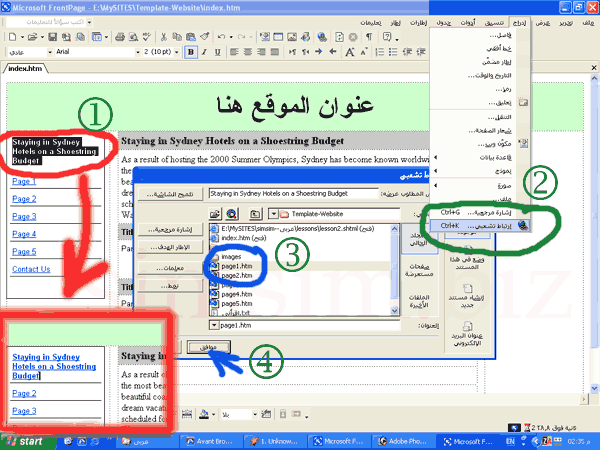
الموقع؟ بالطبع هذه النسخة من الموقع بدائية جدا ولا تحتوى على أية تقنية من تقنيات النشر على الانترنت مثل الحدود المشتركة أو SSI والتى تيسر إلى حد كبير التعامل مع المواقع الكبيرة والكثيرة الصفحات, وهذه النسخة الهدف منها فقط هو وضع قدميك على بداية الطريق فى تصميم المواقع أما إذا كنت على دراية جيدة بتصميم المواقع فبالطبع يمكنك تعديلها كما تريد. دعنا الآن نبدأ فى التعرف على محتويات الموقع, قم بتنزيل الملف المضغوط وفك الضغط عنه باستخدام أحد برامج ضغط الملفات, سيتم فك الملف المضغوط فى "دليل ويب" مستقل على قرصك الصلب, قم بفتح برنامج فرونت بايج, ثم قم بفتح موقع الويب هذا. قم بفتح ملف "index.htm" , سيكون المشهد لديك الآن كما هو واضح بالصورة بالضبط: صورة رقم "1" وفيما يلى شرح سريع لأهم مكونات الصورة السابقة: 1- ويشير إلى "قائمة المجلدات" والملفات الموجودة فى موقع الويب الخاص بك, حيث منه قم بالضغط المزدوج على ملف "index.htm". ملاحظة: ملف "index.htm" هو الملف الرئيسى وهو صفحة البداية الافتراضية فى أى موقع على الويب, فعندما تقوم بكتابة اسم أى موقع فى المتصفح لزيارته مثال: http://www.simsim.biz/ فان نظام التشغيل الموجود على السيرفر المستضيف يقوم تلقائيا بالبحث عن هذا الملف وعرضه باعتباره الصفحة الرئيسية للموقع, فلا تقم بتغيير هذا الاسم. 2- ويشير إلى شريط التصفح الأيسر فى الصفحة, ويحتوى على وصلات تشعبية للخمس صفحات فى الموقع يمكنك تعديلها كما تحب. 3- ويشير إلى الصفحات المفتوحة حاليا فى فرونت بايج, حيث يمكنك فتح أى عدد من صفحات الموقع والتبديل فيما بينها لسهولة التحرير. 4- ويشير إلى اسم موقعك مع رمز حقوق النشر "© 2005 yourwebsite.com", قم بتعديلها إلى اسم موقعك. 5- ويشير إلى الثلاثة أوضاع للتحرير فى فرونت بايج, وهى: - "عادى" وهو الوضع الموضح بالصورة رقم "1" حيث يمكنك تحرير الصفحة بطريقة "WYSWYG" أى "ما تراه هو ما ستحصل عليه" وهى الطريقة التى يسرت إلى حد كبير عملية إنشاء صفحات الانترنت وجعلتها أشبه بلعب الأطفال. - "HTML" وهو وضع التحرير بلغة HTML وهى لغة تطوير مواقع الويب, وهذا الوضع ستحتاج إلى الانتقال إليه عندما تحتاج إلى تعديل رأس الصفحة Head وهى خطوة هامة وسنشرحها فيما بعد, وهذا هو الوضع الموضح بالصورة رقم "2". - "معاينة" وهو الوضع الذى ستظهر به الصفحة عند استعراضها فى متصفح الويب وهو الشكل التى ستظهر به لكل زوار موقعك. 6- ويشير إلى الجسم الرئيسي للصفحة ويحتوى على جدول مكون من مجموعة من الخلايا تحتوى على عبارات وجمل افتراضية, يمكنك استبدالها كما تشاء, ولكن دعها الآن حيث سنتولى شرحها فيما بعد. فى الصورة السفلى, سنشاهد صفحة البداية فى وضع "HTML" والجزء الموجود داخل الشكل الأزرق هو جزء الرأس Head بالصفحة وهو جزء لا يظهر للزائر فى المتصفح, ولكنه هام من وجهة نظر محركات البحث حيث تعتمد عليه إلى حد كبير فى تصنيف المواقع وتخزينها فى قواعد بياناتها ويتكون هذا الجزء من مجموعة من "المعلمات" أو الميتا تاج "Meta Tags" ما يهمنا منها هو الثلاثة الأولى فقط وهم: <Title>عنوان
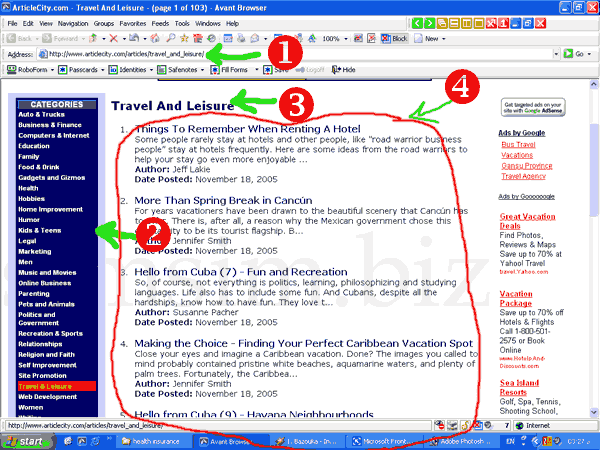
الموقع هنا</Title> - "Title": وهو عنوان الصفحة والذى يظهر فى شريط المتصفح. - "Description": وهو وصف للموقع ويجب كتابة وصف واضح ومختصر لأهم ما يوجد بالموقع. - "Keywords": وهى الكلمات المفتاحية أو الدليلية التى يستخدمها متصفحو الويب للبحث بها فى محركات البحث, ويجب أن تكون مستقاة من أهم الكلمات الموجودة بالصفحة, وهذه الميتا تاج أصبحت عديمة الأهمية تقريبا ولا تعتمد عليها معظم محركات البحث الهامة, ولكن يفضل عدم تركها فارغة. صورة رقم "2" - بناء موقع عن السفر والسياحة: سوف أبدأ الآن فى استخدام نموذج الموقع الذى قمنا بتنزيله من الوصلة أعلاه فى بناء موقع مصغر يدور عن السفر والسياحة., ولكن كيف لى أن أقوم بعمل ذلك وأنا لا يمكننى كتابة كلمة واحدة باللغة الإنجليزية عن هذا المجال؟ الحل هنا يكمن ببساطة فى استخدام ما يكتبه الآخرون ونشره فى موقعك وذلك عن طريق إعادة نشر المقالات التى يكتبها آخرون متخصصون فى هذا المجال, وبشكل مجانى تماما, فكيف يمكن هذا؟ حق إعادة النشر هو عملية شائعة ومنتشرة على الانترنت, وفيها يتيح لك صاحب العمل (مقالة أو كتاب أو أى شئ آخر) نشر عمله فى موقعك بدون الحصول على مقابل مادى للنشر, وإنما يكون المقابل فى صورة أدبية هو نشر اسمه وعنوان موقعه باعتباره كاتب المقال وصاحبه, وأعتقد أن هذا مقابل بسيط جدا فى مقابل إثراء موقعك بالمحتوى المتخصص دون أن تتكلف أية أعباء مالية, خصوصاً إذا علمت أنه توجد خدمات على الانترنت متخصصة فى كتابة المحتوى المتخصص لصالح أصحاب المواقع وبأسعار مكلفة جدا, قد تصل إلى 50 دولار لمقالة واحدة لا تتعدى 500 كلمة. توجد العديد من المواقع المتخصصة فى نشر المقالات (مواقع المقالات) التى يكتبها آخرون فى جميع التخصصات, يقوم أصحاب المواقع بنشر مقالاتهم فى مواقع المقالات هذه بهدف إتاحة الفرصة لأصحاب المواقع الآخرين بإعادة نشر هذه المقالات فى مواقعهم بشرط احتفاظهم بحقوق النشر موجودة مع المقالة. أحد أشهر "مواقع المقالات" هو موقع: http://www.articlecity.com سنقوم بزيارة سريعة لهذا الموقع وسنجده كما هو مبين بهذه الصورة بعد الدخول إلى أحد الأقسام الرئيسية به وهو قسم السفر والسياحة: صورة رقم "3" وتوضح الصورة رقم "3" صفحة داخلية من
موقع Articlecity.com وهى الصفحة التى تتضمن
مقالات عن السياحة والسفر:
u ويشير إلى عنوان الصفحة الحالية من الموقع فى المتصفح. v ويشير الى شريط التصفح الأيسر فى الموقع والذى يتضمن فئات وأقسام كل المقالات المنشورة فى الموقع. wويشير إلى عنوان القسم الفرعى داخل الموقع والخاص بنشر مقالات عن السفر وقضاء أوقات الفراغ والرحلات. x ويشير إلى عناوين المقالات المنشورة فى هذا القسم مرتبة حسب تاريخ نشرها. سنقوم الآن باختيار أحد تلك المقالات المنشورة فى
هذا القسم وهى المقالة التى بعنوان: وهذا هو
عنوانها: صورة رقم "4" فى الموقع, والخط الأحمر يفصل بين الجزء العلوى للصفحة والجزء السفلى.
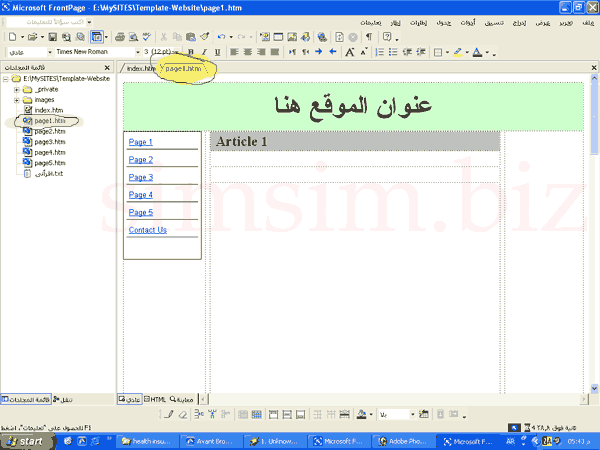
صورة رقم "4" توضح صفحة المقال فى الجزء العلوى تشاهد عنوان المقالة واسم المؤلف وهما مظللان باللون الأصفر. فى الجزء السفلى تشاهد مستطيل رمادى اللون والمحاط بالشكل الأزرق, ويطلق عليه "Resource Box" ويحتوى على نبذة عن المؤلف وعنوانه أو عنوان موقعه على الانترنت. لاحظ العبارة المظللة باللون الأخضر , وهى: وتعنى:" يمكنك إعادة نشر هذه المقالة طالما يوجد معها الرابط لموقع الويب أعلاه". معنى ذلك أنه يمكنك أن تقوم بنسخ هذه المقالة ولصقها فى صفحة مستقلة بموقعك وإعادة نشرها على الانترنت, بشرط أن ترفق بها المحتويات الموجودة بالصندوق الرمادى الموضع بالصورة رقم"4". وهذا ما قمت بعمله بالفعل ويظهر ذلك بالصورة السفلى رقم"5": صورة رقم "5" صورة رقم "5" تظهر page1.htm بالموقع وهى فارغة, سنقوم الآن بلصق محتوى المقالة إلى هذه الصفحة, فتصبح كالتالى: صورة رقم "6" الخط الأحمر يفصل بين الجزأين العلوى والسفلى للصفحة المنشور بها المقالة, لاحظ أننى قمت بلصق معلومات المؤلف والمحاطة بالشكل الأصفر فى آخر الصفحة. هكذا أصبح لدينا صفحة كاملة فى موقعنا, يبقى الآن أن نربط لهذه الصفحة من الصفحة الرئيسية للموقع: - سنستبدل كلمة "page1" الموجودة فى شريط الصفحة الأيسر بعنوان المقالة, كما هو موضح بالصورة رقم "7" صورة رقم "7"
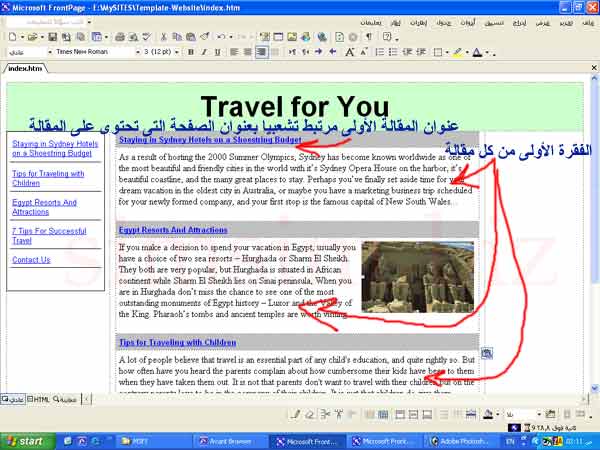
يمكن أن تكرر عملية اضافة المقالة المشروحة أعلاه أى عدد من المرات حيث يمكنك أن تقوم بنسخ خمسة أو عشرة أو حتى مئة مقالة (بقدر ما يسمح وقتك) إلى موقعك... وهكذا, قمت أنا بنسخ أربعة مقالات إلى الموقع, بعد ذلك نريد أن نقوم بإضافة محتوى للصفحة الرئيسية للموقع وهى صفحة البداية "index.htm" , ولعمل ذلك يمكننا ببساطة أن نقوم بنسخ الفقرة الأولى من كل مقالة ولصقها فى خلية مستقلة فى صفحة البداية لتكون تمهيداً للزائر لقراءة المقالة, فإذا أراد التكملة فعليه أن يضغط على العنوان لينتقل إلى الصفحة الداخلية التى تحتوى على المقالة كاملة, فيصبح شكل الصفحة الرئيسية كالتالى: صورة رقم "8" الصورة رقم "8" تمثل صفحة البداية للموقع بعد الانتهاء منها, وهكذا يصبح الموقع محتوياً على أربعة صفحات بالإضافة لصفحة البداية وجاهزاً للنشر على الويب. فى الدرس القادم بإذن الله سنتعرض بالتفصيل لأسماء النطاقات وكيفية حجزها والتعامل معها بالإضافة لحجز مساحة لاستضافة ملفات الموقع ونشره على الانترنت. |
| |||||||||||||
| |||||||||||||||